Developing accessible eLearning is essential if you're creating training content for the government or a government contractor, but it's also a general best practice. Everyone benefits when content is more accessible.
In this week's webinar, we shared best practices for designing for accessibility, as well as tools and features in Lectora® that can help automate and simplify the accessible design process.
Accessible learning means that people with disabilities should be able to equally perceive, understand, navigate, and interact with your learning content.
When developing your eLearning, keep all types of disabilities in mind:
- Without Vision
- Low Vision
- Color Blindness
- Deaf
- Hard of Hearing
- Without Speech
- Limited Manipulation
- Limited Reach and Strength
- Limited Language, Cognitive, and Learning Abilities
Your learners may be using any of these assistive technologies:
- Eyeglasses
- Hearing Aids
- Canes
- Wheelchairs
- Software:
- Text to Speech
- Speech to Text Converters
- Screen Magnifiers
- On-screen Keyboards
There are two key sets of guidelines to follow when building accessible eLearning: Section 508 and WCAG.
Building for accessibility involves thinking about these requirements ahead of time. Familiarize yourself with 508 and WCAG guidelines before you start building to prevent re-work.
Additional tools you might find helpful when checking your work include:
Lucky for you, if you use Lectora authoring tool, a lot of the accessibility legwork is done for you by the tool.
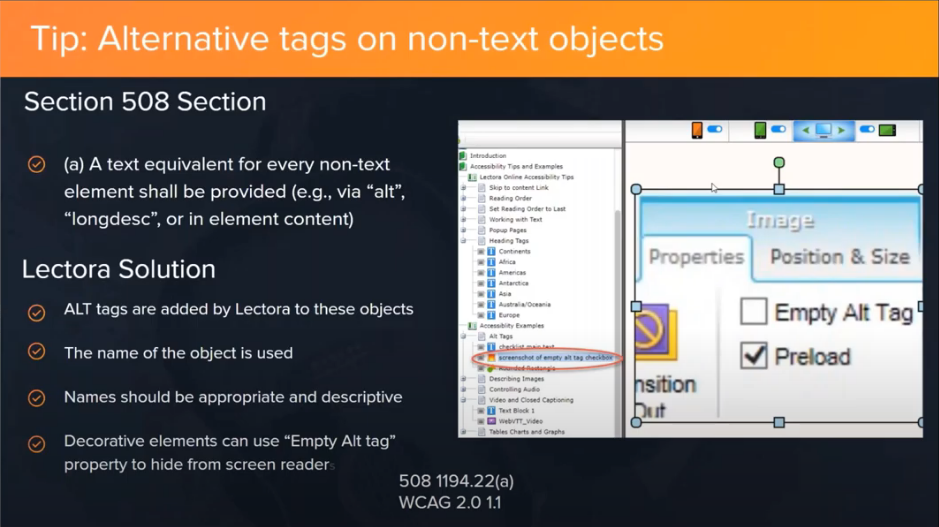
Here's one example of how Lectora helps you with accessibility:

Watch the webinar recording to learn more about building for accessibility.
Sign up for a free trial of Lectora now and get started building learning that accessible to everyone!








