When I first started programming it was back when Flash was a big player in web development. I first learned ActionScript and remember my excitement when I discovered an easier way to do cool animations with GreenSock, with just a few simple lines of code I could make things bounce, fade, move, tween, and much more. I would sit back and take the credit for the awesome animations, (which were a piece of cake to do). I was a little sad when everyone went away from Flash just because that meant I could not use GreenSock to do my cool animations.
Luckily, it did not take long for the good folks over at www.GreenSock.com to come out with a Javascript version of their awesome Javascript library. I started using it in Adobe Edge Animate and feel in love with it again. We started using it inside of some of our Edge Animate templates found on the eLearning Brothers library.
Not too long ago, I was thinking about how cool Lectora is that it produces full HTML courses, so it got my wheels turning wondering if there was a way to somehow use GreenSock in Lectora. Luckily it turned out there was a way! I want to take you through how to do this. Here is the link to the video, if you prefer watching, and below are the five steps if you prefer reading:
#1 Learn the Code
It is pretty simple code. GreenSock has a nice getting started tutorial that shows you how to do some simple tweening. You can see that training here http://www.greensock.com/jump-start-js/. Get familiar with the code but feel free to use this jump start as a reference as you start to use the code.
#2 Download the code
On GreenSock's home page, you will notice a big button of the left hand side labeled "get GSAP." GSAP is short for GreenSock API. Click that button.
Once you click on that, you will see three choices. Click the Javascript library download and then download the zip.
This will download a folder called greensock-v12-js. Inside of that will have links to documentation and the source code. In the src folder is the minified and uncompressed JS files you need. For now, we will just use the minified version. The only JS file you need is the TweenMax.min.js file. Next, we will load this file.
#3 Import GreenSock into Lectora
The next step is to load this into Lectora. You can load this into any Lectora title. So from here open a Title or create a new one. On the page level, we are going to add an HTML Extension to the stage. Again, make sure this is on the title level, so it applies to all pages. This is within the insert > Add Web Object section.
Now within the properties of the HTML Extension we will do two things. First thing, change the type to Header Scripting and second is a link the GreenSock TweenMax.js file, which you can do by selecting the browse option under the file drop down box.
Now search for the minified version of TweenMax, that is what you downloaded (TweenMax.min.js). Once you have linked that, you can now use GreenSock on any page.
#4 Find the Name of the Objects You Want to Animate
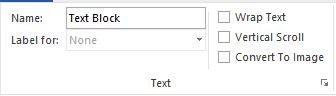
From here, we need to know how to get the ID's for anything on the stage so we can reference that object in our short code. For example if I have a text field on the stage, all I need to do to find out the ID is select the text box and go to Properties > Text section or shape or image section and select the little expand button on the bottom right hand corner of the HTML Extension section.
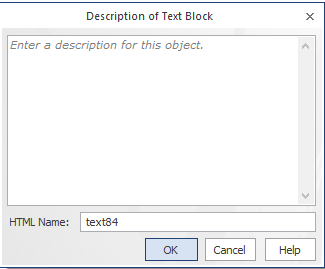
This will pop up a window and in the window will be the HTML name. In my case, it looks like this:
You can see within the HTML Name is text84. This is how I am going to make reference to this object.
#5 Add Your Code to a Run Javascript Action
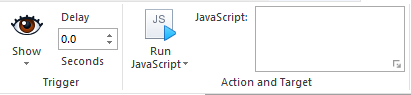
To run the code, I need have an action and then place in my GreenSock code. You can do this on each page, or with button clicks. For this example, I will just do a page. So, I am adding an action to my page and then selecting the type of action to be Run Javascript.
You can see this will run when the page shows. Well within the Javascript we need to add our GreenSock code. I am going to do a simple one just to move the object to the left.
TweenMax.to(ObjectName, 1, {left:"632px"});
Except now I need to change ObjectName to reference my object that I can do by grabbing the HTML Name and placing it within quotes and adding a pound sign in front of it. So in my case it should look like this.
TweenLite.to("#text84", 1, {left:"632px"});
Now it will take my text box and move it over to 632px in my HTML. That is it! You made something move from one point to the other. There is a whole lot more you can do with it. Watch the video below to see other options.
____________________________________________________________________________________
Need a quick and simple way to speed up your development? Try using our new Lectora templates.