
Senior Developer Bill Milstid joined us today for an eye-opening look at how you can take simple actions and variables in Storyline and create really unique interactivity. Today was less of a step-by-step and more of a conceptual, inspiration-sparking look at ways to combine actions you already know to create awesomeness.
Bill's first interactivity example showcased a very cool play on the Viewmaster toy.
Those of us at a certain age will remember having these as children! In Bill's "Bro-Master" the background image changes every time you click the button.


But, guess what? Behind the scenes, this is all built with a slider!
Bill also showed how to use a slider to make something shakeable. Sounds cool, right?
Basically, sliders work off of variables. You can add all the values of those variables together to get a total.
You can add triggers to your game based on a top end variable that isn’t hit until the slider is slid a few times.
It works like this...
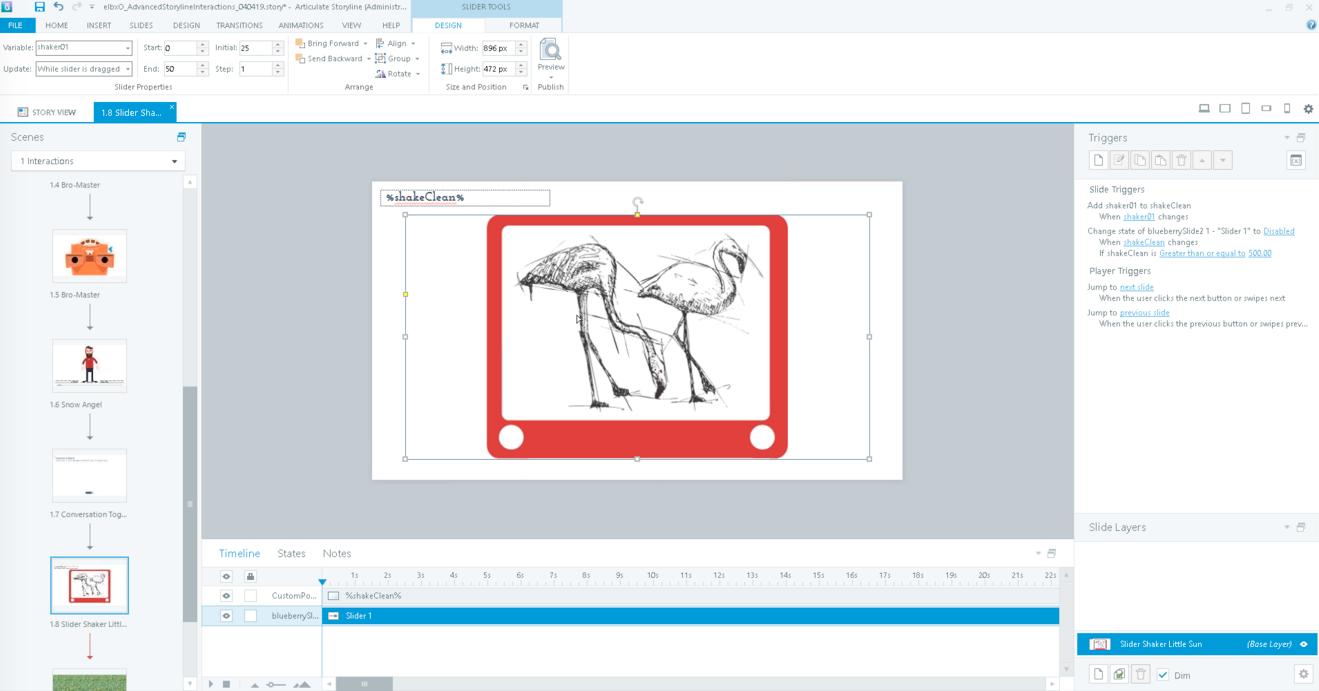
We’ve got an etch-a-sketch here. It features a drawing on it that we want to erase.
How do you erase an etch-a-sketch?
Shake it.

Luckily, the etch-a-sketch is set up as a slider.
That slider is set up with a variable called shakenSketch, that, when slid, can range from 0-5.
So, at the right end of the slider, the value will be 5, and at the left, it will be 0.
This value will update in real time, as the slider is dragged.
But I want the user to have to shake the etch-a-sketch a few times to get it to clear.
There are a few ways I could go about this with a slider, but the simplest is to add another variable called sketchClear, with an initial value of 0.
Then, add some triggers to update that value.
Whenever the shakenSketch variable updates, we add that value to the sketch.
Clear value.
Then, we trigger something to happen—in this case, change the state—whenever the sketchClear value reaches or exceeds 30…which I picked randomly because it’s a multiple of 5 that would take the user a few slides to hit.
I use this trick in the Eibhlin’s Quest game to prompt the user to shake some bushes and get some berries…but it could be applied in any number of ways.
Wrapping Up
Bill shared some other cool examples during the webinar. Come back Friday for this week's recordings and any handouts. In the meantime, register for more upcoming webinars below or check out last week's archive on using eLearning templates and assets.







