Interactivity is a big part of engaging eLearning content. But what do you do when accessibility is required? Do you have to throw all the fun interactions out the window—or double the work and create a completely separate accessible course? Absolutely not!
In this webinar, Susi Miller, eLearning Accessibility Trainer, Consultant, and Author, and Chris Willis, Director of Product at eLearning Brothers, showed how you can design accessible eLearning that meets WCAG standards—and is still interactive!
Susi and Chris covered these 3 main topics in this accessible learning webinar:
- Accessibility & Interactivity in Learning (starting around 7:00 in the video below)
- 3 Strategies for Inclusive Interactions (jump to 30:13 in the video below)
- 5 Key takeaways for designing accessible interactions (see 46:44 in the video below)

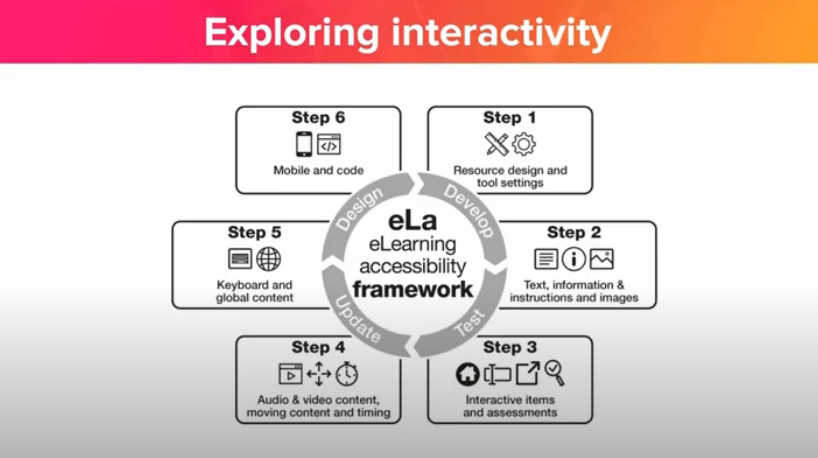
Susi Miller’s eLearning accessibility framework
Susi shared a real-world case study of an eLearning course on recycling that she created for pre-sessional international students aged 18-25. The recycling interaction was not originally created to be accessible, but later needed to be. She showed how she was able to create a new version of the interaction that remained engaging for any learner, but was also accessible to any learner. Watch the video starting at 10:16 to see her interaction examples and how they accommodate different accessibility needs.
Designing Accessible Interactions: 5 Key Takeaways
- Accessibility = innovation not limitation. The misconception is that if you’re creating accessible learning you can’t do everything you want to do. But really, it’s giving you the opportunity to think differently and create something more unique.
- Unlearn and re-learn. Learning about accessibility makes you a better designer.
- Collaboration is the key. Other developers can help you find solutions for your development challenges.
- Guidelines are a help, not a hindrance. Following other accessible eLearning development best practices and guidelines will help you get comfortable with building accessible content.
- It’s all about the people. When you design accessible content, everyone can participate equally.
Watch the recording to learn how to create accessible and interactive eLearning.
Additional Resources
- The Rockstars Community is a great place to connect with other instructional designers and ask questions about accessibility.
- We had a ton of questions about testing with and using screen readers. Here's a great resource from WebAIM on testing with the NVDA screen recorder.
- Join the Lectora Accessibility User Group to connect with other Lectora users creating engaging and accessible learning!








