My brother got all of the musical talent of our parents while I can barely carry a tune in a paper sack. He also got the beautiful, bouncy, curly hair while I got the lank, straight hair that won’t hold a curl longer than 5 minutes. Not fair!
Wouldn’t it be nice if we could pick and choose the things we inherit, and do not inherit, from our ancestors? Not so easy to do with humans, but very easy to do with Lectora titles! Inheritance is one of the most powerful features of Lectora. It saves you development time, overall file size, and even improves runtime performance.
Inheritance is a wonderful thing, but it can also trip you up and cause frustration if you forget about it!
When I started using Lectora, I was ridiculously giddy over the fact that I could add an object or action just once to any parent node (Title![]() , Assignable Unit
, Assignable Unit ![]() , Chapter
, Chapter![]() , Section
, Section![]() , Test
, Test![]() , Test Section
, Test Section![]() , or Survey
, or Survey![]() ) and it would automatically be included on all of the pages inside of that node! Woohoo! But I would also get so focused on building the interactions on a single page that I would forget about the things that the page was already inheriting. And if something went wrong when I tested the page, I would sometimes get stuck trying to find the cause because I was only looking at the objects and actions directly added to that page. Aarrgghh!
) and it would automatically be included on all of the pages inside of that node! Woohoo! But I would also get so focused on building the interactions on a single page that I would forget about the things that the page was already inheriting. And if something went wrong when I tested the page, I would sometimes get stuck trying to find the cause because I was only looking at the objects and actions directly added to that page. Aarrgghh!
These days, when I help other Lectora users debug titles they’re having trouble with, often the solution to an issue is to disinherit, or exclude, something being inherited from a parent node. So if you cannot find the cause of unwanted behavior directly on the page, don’t forget to look up the chain of inheritance!
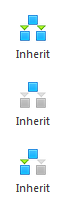
Inspecting the items that a page or node is inheriting is easy to do by opening the Inheritance Settings panel from the page or node Properties ribbon. Just looking at the icon for the Inheritance Settings button already tells you a little something even before you open the panel. The icon will match the following inheritance options as follows:

| Inherit ALL objects from parents |
| Inherit NO objects from parents |
| Inherit (or Exclude) SPECIFIC objects from parents |
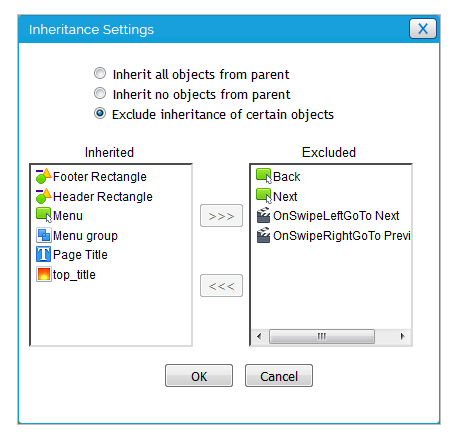
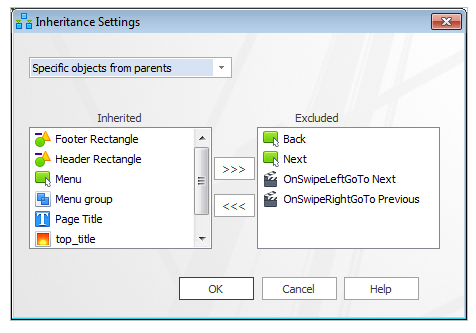
Once you open the panel, you will want to choose the third option to be able to exclude individual items. There are some differences in the way the panel looks between Lectora Desktop and Lectora® Online, but the functionality is the same.
Inheritance Settings panel in Lectora
Inheritance Settings panel in Lectora Online
The left side lists all of the objects and actions being inherited by the page or node from all parent nodes. Look through this list for anything that might be interfering with the functionality of your page or node. Two things that the list does not show are actions that are attached to objects, as well as actions and objects inside of groups. So, you may need to check for these in the Title Explorer if you are unsure of their existence. If you find that the culprit is inside of a group, you will need to ungroup that item to be able to exclude it independent of the group. And be careful not to exclude any item that is the target of an action on the page or pages you are testing.
Inherited items aren’t always the cause of unexpected behavior, but it is they are certainly a common culprit. So, always remember the inheritance!