
In my last blog, I described what a variable is. It’s just a named container in which you can store a value. But why would you ever want to create your own user-defined variables? The simple answer is when you need to store a value for later use and there is currently nowhere else to store it. You can create your own storage unit out of thin air! Lectora® eLearning software provides a ton of useful variables for you to use automatically, but the Lectora programmers can’t possibly anticipate everything you might ever want to create.
Here is a simple example of an instance where you would want to create your own user-defined variable.
Let’s say you want to make an interactive slideshow that lets the user click ‘next’ and ‘back’ buttons to navigate forwards and backwards through a set of 10 images. Think a little bit about how this would need to work. You’ll need to know which image to show when the buttons are clicked and also keep track of which image is currently being shown so that you know when to enable and disable the navigation buttons when the first and last images are shown. DING! You need to make a user-defined variable for this because one doesn’t already exist. So, let’s make a variable!
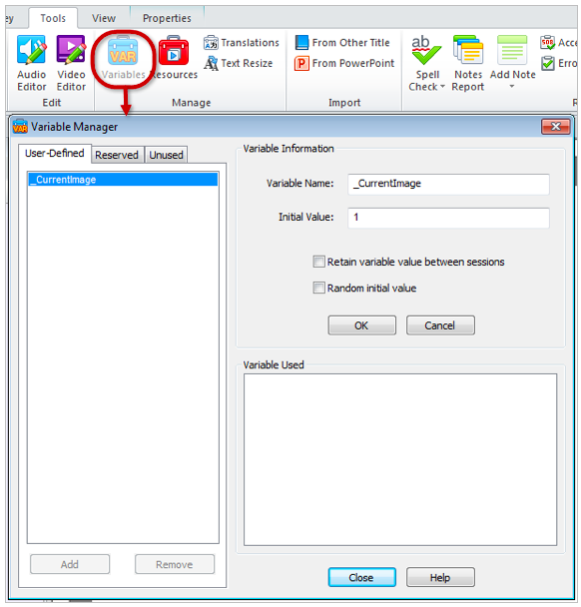
Making your own variables in Lectora is super easy. Open the Variable Manager from the Tools ribbon. The User-Defined tab is active by default. Click the Add button at the bottom of the tab. This creates a new variable and enables the Variable Information options on the right. By default, the new variable is named Variable1. But that’s not very descriptive, so you’ll want to change the name to something that describes what the variable will contain. Let’s call the variable _CurrentImage. (Tip: I like to start my variable names with an underscore so that they are placed at the top of the list in the Lectora variable selection menus.) Type that name into the Variable Name field. Now type the number 1 into the Initial Value field and click the OK button. TA-DA! You have magically created a new variable in which you can store a value and from which you can retrieve a value!

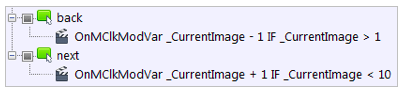
Ok, so we have set an initial value of 1 for the _CurrentImage variable because we are going to show the first of our 10 images by default when the slideshow starts. So, the number 1 represents the first image. But as the user uses the slideshow we are going to change the value of _CurrentImage every time the user clicks the ‘next’ and ‘back’ buttons, so we know which image to show. To do this we will add actions to the ‘next’ and ‘back’ buttons that add 1 and subtract 1 from the _CurrentImage variable respectively.

With these actions, we are both retrieving a value from and putting a new value into the _CurrentImage variable. The ‘IF’ condition retrieves the current value of _CurrentImage first. Then, if the condition is met, the actions then store a new value in the variable by adding 1 to it or subtracting 1 from it.
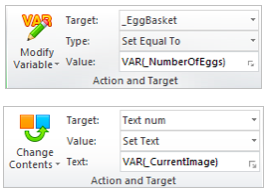
The Modify Variable action is the primary method of putting a value into a variable or changing its current value. But you can also initialize the variable with a value when you create it in the Variable Manager as we did earlier.
As for retrieving a variable’s value, you do this every time you use a condition with an action because all conditions are based on some variable’s value, whether it’s a Lectora variable or one that you created. You are also retrieving a variable value when you use a variable in the Value field of a Modify Variable action or when you use one in the Text field of a Change Contents action.

But back to our slideshow… Oh, looky here! It’s the slideshow we’ve been talking about! Playing with it is a lot more fun than talking about it! Give it a whirl and watch what happens to the _CurrentImage variable value when you click the buttons. Also notice how the ‘back’ and ‘next’ buttons disable when the value of _CurrentImage reaches 1 or 10.








