Lectora Desktop 21 continues the legacy of Lectora being the most powerful and versatile eLearning authoring tool in the market today. With an assortment of new features including Rapid Modular Development, better known as ModDev, automated button states, and the scroll in and out view trigger, Lectora development is better than ever. To go with this powerful release you will find a vast assortment of new eLearning templates in the Lectora Desktop eLearning Template Library to help speed up your Lectora course development.
Let’s show you the new templates you can expect to find in the Lectora Template Library.
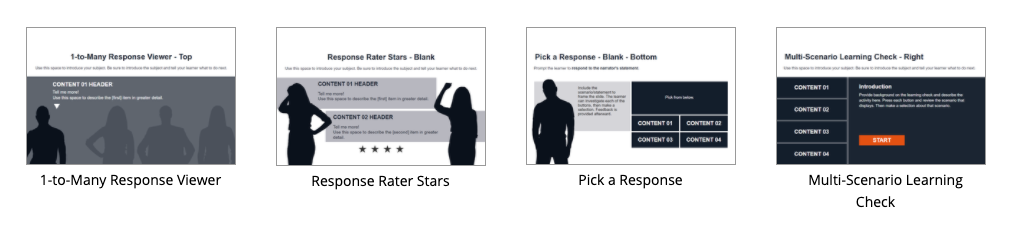
Wireframe Templates
New to the Lectora Template Library, Wireframe Templates are unstyled Lectora interaction starters. These wireframe templates are designed to work with our other ModDev components to help you streamline your course development from start to finish. (You can see an overview of ModDev here.) However, you can also use these templates to help you get a jumpstart on adding interactivity to any course. Simply insert the Library Object (.awo) file into your Lectora desktop project and customize it with your content and branding.
This initial release comes with 18 different, mobile-responsive interactions to meet a variety of learning objectives. From scenarios to click to reveals to custom knowledge checks, you’re sure to find something to fit your needs.

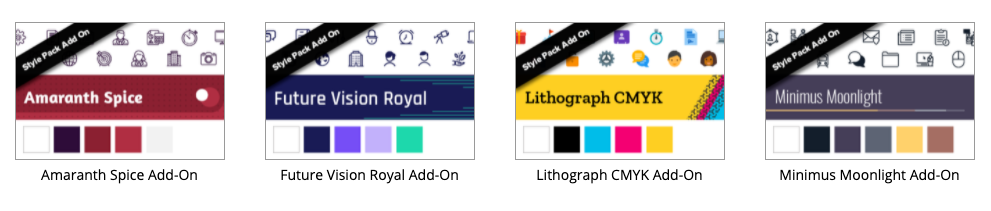
Style Pack Add-Ons
Style Packs are another new addition to Lectora as part of the ModDev workflow. Style Packs give you a set of background elements that correspond to a Lectora Theme, to rapidly style your course pages. Since Style Packs are completely customizable, you can use them to create your own custom branded template. (Learn more about Style Packs in our Knowledge Base.)
To help you take the visual styling of your course even further, we have released a set of Style Pack Add-Ons that correspond to each Theme and Style Pack. These add-ons include the fonts that correspond to that theme, the importable color palette that corresponds to that theme, and a set of icons that coordinate with the visual style of your Style Pack. Just download the elements you need and add them to your Lectora project and you're good to go.

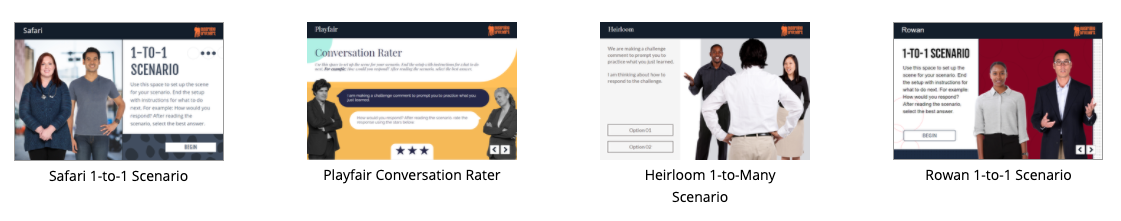
Styled Interactions and Scenarios
Along with these brand new categories of templates we’ve added to the library, we are continuing to add styled interactions that correspond to our previously released Course Starter templates. You can insert these templates into any Lectora project, add your own content, and you’re done. You can also use these templates as inspiration to create your custom templates. (By the way, if you create something really cool, we’d love to see you share it in the Rockstars Community.)

Let's take a look at the templates in action.
And there you have it, folks, that’s everything that’s new with this AssetLibrary release.
You can expect to see more templates added in the months to come, but for now, take a look at what’s available yourself and let us know what you think. If there’s something you would like to see added to the template library, let us know in the eLearning Brothers Rockstars Community.
Current Lectora desktop users can upgrade to version 21 now and get these eLearning templates for free. If you’re not a Lectora user yet, sign up for a free trial and start creating rockin’ eLearning.








