
I recently discovered a better way to show your user's score on your "Pass or Fail" page in Lectora. It's such a cool tip, I have to share it with you.
The Old Way to Show User Score Text
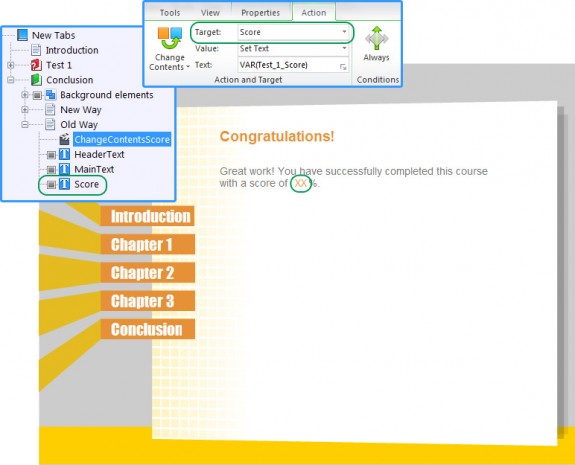
First, let me show you an old method for showing user's scores. It's usually a simple three text boxes, like so:
1. The title
2. Text to explain your score. For example, "Great work! You have successfully completed this course with a score of 80%."
3. Automated text to show the user's score

As you can see in the screenshot above, I circled "Score " in the Title Explorer, stage/work area, and action pane. For the action to change the score, I used the following presets: On Show of the Page, Change Contents, Target: Score, Value: Set Text, and Text: VAR(Test_1_Score).
Looking back, the old method I was using was pretty clunky. The results were unpredictable — depending on the browser, font, or device, the score number could be a few pixels off, or a ways off.
The New Way to Show User Score Text
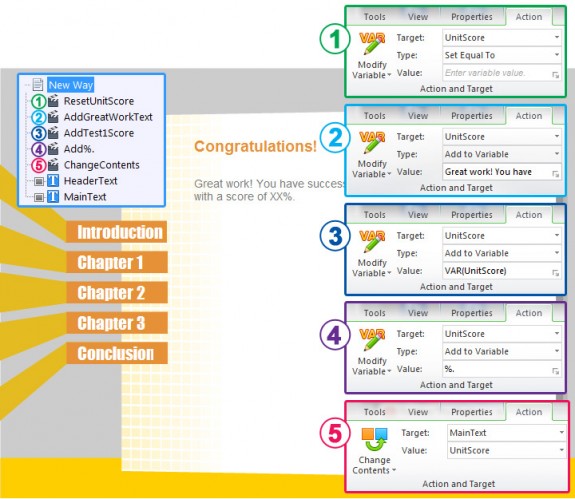
Now, let me reveal the new way. Yes, there are more actions, but trust me, it's worth it! I'll walk you through it. These five actions will display a message, "Great work! You have successfully completed this course with a score of (Test Score here)%."

The 5 Actions to Automate Your Score Text
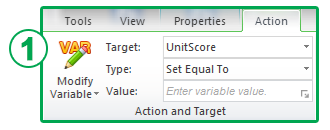
 Action #1 - ResetUnitScore
Action #1 - ResetUnitScore
This action establishes a new variable which I call "UnitScore." Notice the action is set it to empty. Why? In case your user visits this page twice or more, you won't get a repeating message.
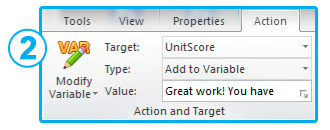
 Action #2 - AddGreatWorkText
Action #2 - AddGreatWorkText
This action adds the beginning string of text, "Great work! You have successfully completed this course with a score of (UnitScore variable)."
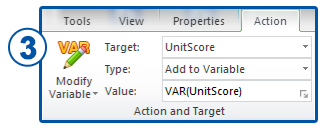
 Action #3 - AddTest1Score
Action #3 - AddTest1Score
This action adds the Test1 score to the variable string. This action uses the following presets: Modify Variable, Target: UnitScore, Type: Add to Variable, and Value: VAR(UnitScore).
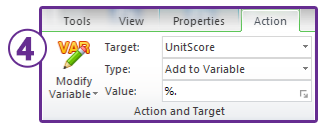
 Action #4 - Add%
Action #4 - Add%
This action does just that — it adds the last part of the sentence to the UnitScore variable as it should appear after the score. Make sure to include the "%." for the value.
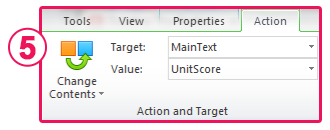
 Action #5 - ChangeContents
Action #5 - ChangeContents
This action uses On Show, Change Contents, Target: MainText, Value: UnitScore. This action is changing the contents of the main text to show the whole string of text.
That is it! Make sure to test your project. Additionally, it should also appear correctly for both iPad and PC desktop users.
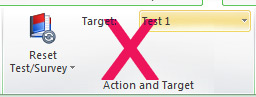
NOTE: I recently discovered you cannot use a Reset Test/Survey action with either method. Instead, you'll want to add an action to each question page to Reset Question(s).

Hope you find this Lectora tip helpful. Thanks for reading.







