
We all love Articulate Storyline, but one of the few features missing is the ability to create “emphasis” animations. Storyline provides tons of options for Entrance and Exit animations. But what if you need to draw the learner’s attention to an object in between entrance and exit?
Check out this demo where I use emphasis animations to give the learner a hint about what items to click.
As you may know, I love mucking about under the hood of tools like Storyline and Captivate. In this post, I will demonstrate how we can use JavaScript to access and affect changes on elements within Storyline slides. I will be expanding on concepts previously discussed in other blog posts about using JavaScript with Storyline. In particular you may want to read JavaScript and Storyline 3/360; go ahead, I will wait….
OK, so at the end of that one I mentioned that the biggest hurdle in finding slide elements with JavaScript is that Storyline gives all our elements (images, text, shapes, buttons, etc.) random IDs when it publishes the course. That is a great method for making sure no elements accidentally have the same name or ID, which would be bad news in JavaScript. But this method makes it almost impossible to find the elements with JavaScript.
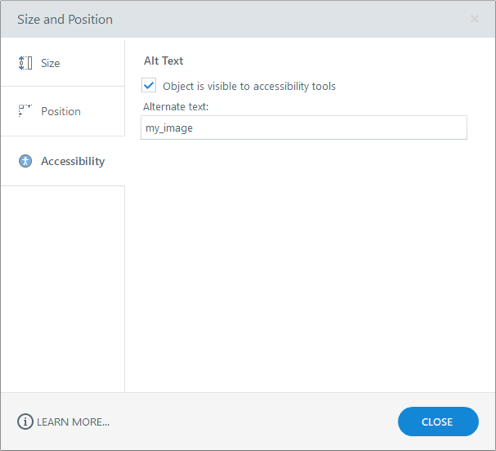
I have found one place where we (course developers) can enter data with confidence, knowing that we can find that data post-publish via JavaScript: Alt Text. Anything we type into the Alt Text box for an element will be rendered as the aria-label for its HTML element. Keep in mind that label is read by screen readers. So if you want your course to be 508/ADA compliant you can still use this method; just make sure what you enter there makes sense.

Here is how it works. In our last post we talked a little bit about using jQuery to select elements by finding their CSS class. We can find elements by pretty much any data attribute assigned to them, in this case, their aria-label. So our selector will look something like this:
$('[aria-label="my_image"]')
We need to take another step though. Storyline converts almost everything you put on a slide into an SVG when it gets published. It wraps the SVG with HTML DIV tag which holds our aria-label. Therefore, we actually want to apply our effects on SVG within the DIV so we select it like so:
$('[aria-label="my_image"] svg')
Now that we have our element we use jQuery to make some changes to it. For instance the following code will find the unicorn and make it grow then shrink:
var item = $('[aria-label="unicorn"] svg')
$(item).animate({
'width': '+=20',
'height': '+=20',
'left': '-=10',
'top': '-=10'
}, function() {
$(item).animate({
'width': '-=20',
'height': '-=20',
'left': '+=10',
'top': '+=10'
})
});
That code uses jQuery to animate several attributes of the element: width, height, left, and top. When the ‘grow’ animation completes we automatically run the corresponding ‘shrink’ animation. You may be wondering why we change the left and top. We need to move it down and over as we grow it so that is seems to grow from the middle rather than from the top left corner.
You can check out that code (and some spinner code) in the example course here.
And watch the video below for more info as I walk through how I built the demo.
https://www.youtube.com/watch?v=Hzx1rIVpaPg
And be sure to check out my webinar, How to Hack Storyline’s HTML5 Output.
 James Kingsley has worked in the eLearning Industry for over 15 years. He has won several awards for combining technologies to produce better eLearning. He is an Articulate MVP. James is the Senior Technology Architect for eLearning Brothers and the Co-Founder of ReviewMyElearning.com. You can follow him on Twitter or connect with him on LinkedIn for additional tips and examples.
James Kingsley has worked in the eLearning Industry for over 15 years. He has won several awards for combining technologies to produce better eLearning. He is an Articulate MVP. James is the Senior Technology Architect for eLearning Brothers and the Co-Founder of ReviewMyElearning.com. You can follow him on Twitter or connect with him on LinkedIn for additional tips and examples.







