
Have you logged into Lectora® Online lately? The latest playlist of upgrades in Lectora Online ROCK! From media streaming improvements to the latest Google fonts, the most popular product wish list items have just been granted.
Media Player Update: HLS & MPEG-Dash Support
Want to take advantage of media streaming services that utilize browser native streaming protocols such as HLS and MPEG-Dash? Now you can. Lectora’s media player now supports these modern streaming protocols natively.
See Your Changes Update in Real-Time with the Modify Variable Action
Now when you update a variable, any associated objects will update too. Variables that are used inline in Text Blocks are now updated when the variable is modified with a Modify Variable action. Similarly, when you use Modify Variable to update Question, Form Element, or Progress Bar variables, the UI of those objects will change to the new value.
jQuery Updates to Keep Published Content More Secure
The jQuery library used by Lectora has just been upgraded to jQuery 3.5.1, but support for Internet Explorer 9 (and previous versions) has been dropped. The internal jQuery library can be accessed through scripting using the triv$ object.

The Send Email Action Is Back by Popular Demand
You spoke. We listened. While we highly recommend submitting results or responses through our Submit Form Action or Submit Test Results to a server-side script or Google Forms, we understand that you may have reasons for wanting learners to use email.

WCAG-compliant Auto-Start
The Click / Tap here start page is now Accessible (WCAG compliant); it uses a standard button object. The text for this page can be configured in the Publish String Sets.

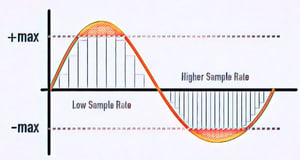
Higher Quality Course Narration: High Text to Speech Sample Rates Are Now Available!
Your narrated courses can now sound even better! The Text to Speech sample rate can now exceed 8000Hz.
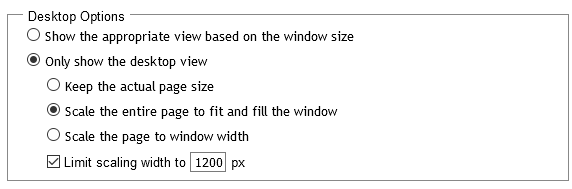
Easier Publish Options for Scaling Width Limits
Want to prevent your content from over-scaling to ludicrous proportions? Now you can set a maximum limit for how big you want your content to scale. Simply select the “Limit Scaling Width” option to stop at a specific pixel width.



Google Fonts Format Updated
Since Google changed the way they package their fonts, we made adjustments so you can use their new format. In Lectora Online you will want to follow these instructions for installing custom fonts.
Text Wrapping Improvements for Mobile Views
Did you ever find that text blocks would sometimes grow too large on mobile device views making the page too tall? Well, we fixed it. Lectora has the best Responsive Course Design features in the industry, and we plan on keeping it that way!
Object Transitions Improved
If you had issues with object transitions, try it again! Taking advantage of object transitions when showing or hiding objects can make your course more engaging.
Want more details?
Log in or check out the release notes.








